
Promoting your blog posts to new audiences can be a tedious process. You need to decide on the articles you want to promote, create an ad set where your ad will be hosted and then pause the ad set with the posts you no longer need to promote. Using Facebook’s Dynamic Ads will allow you to automate your this process.
Creating additional Facebook Pixel Events
To run dynamic ads, you need to create additional pixel events. Typically, the standard events for e-commerce businesses are View Content (fired when a product page is viewed), Add to Cart (fired when a product gets put in the cart), and Purchase (triggered when a product has been purchased).
To use Dynamic Ads for your blog posts, you need to set up the View Content event, which will be triggered when someone views your blog post page. Here’s the base code for this event:
<script>
fbq('track', 'ViewContent');
</script>
To send the ID of your blog post with this event, you need to enter an additional line of code to include the content ID, as shown below. Replace 12345 with the ID of your blog post.
<script>
fbq('track', 'ViewContent', {
content_ids: '12345',
});
</script>
Now add this code just below the <head> tag on the page with your blog post.
With the help of a developer, you can dynamically set up the ViewContent with the ID of each article.
How to create a Product Feed of your blog posts
Once you’ve created the necessary pixel event, you’re ready to create the product feed that will allow you to run Facebook Dynamic Ads.
A product catalogue holds a file that contains all of the products you want to promote. This file is called a product feed because it feeds the product catalogue with information on your products (your blog posts, in this case). The most common supported file formats are CSV, TSV, RSS XML, or ATOM XML.
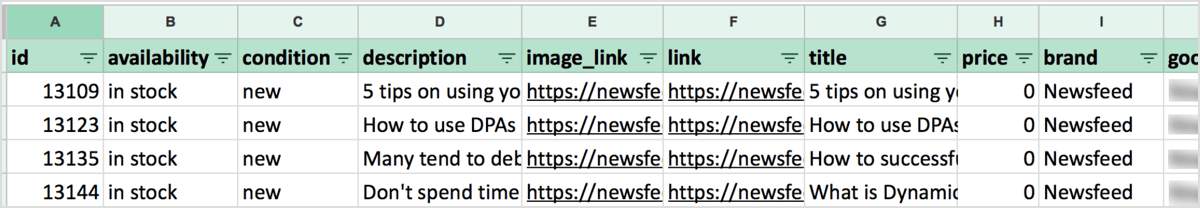
Google Sheets is a good option for creating your product feed because any changes you make will automatically be reflected in the feed. To get started, create a new sheet and add these required columns:
- id: Unique product id for the article.
- availability: Current availability of the item. Use “in stock” for all of your blog posts.
- condition: Current condition of the item. Use “new” for all of your blog posts.
- description: Brief summary of the blog post.
- image_link: URL of the main image used in the blog post.
- link: URL of the blog post.
- title: Title of the blog post.
- price: Any numeric value. If it’s gated content or a paid eBook, you may want to add the real price.
- gtin/mpn/brand: Add one of these three options. I usually use “brand.”
After you add your data to the sheet, it should look like this:
Tip: You can download Facebook’s product feed CSV template here.
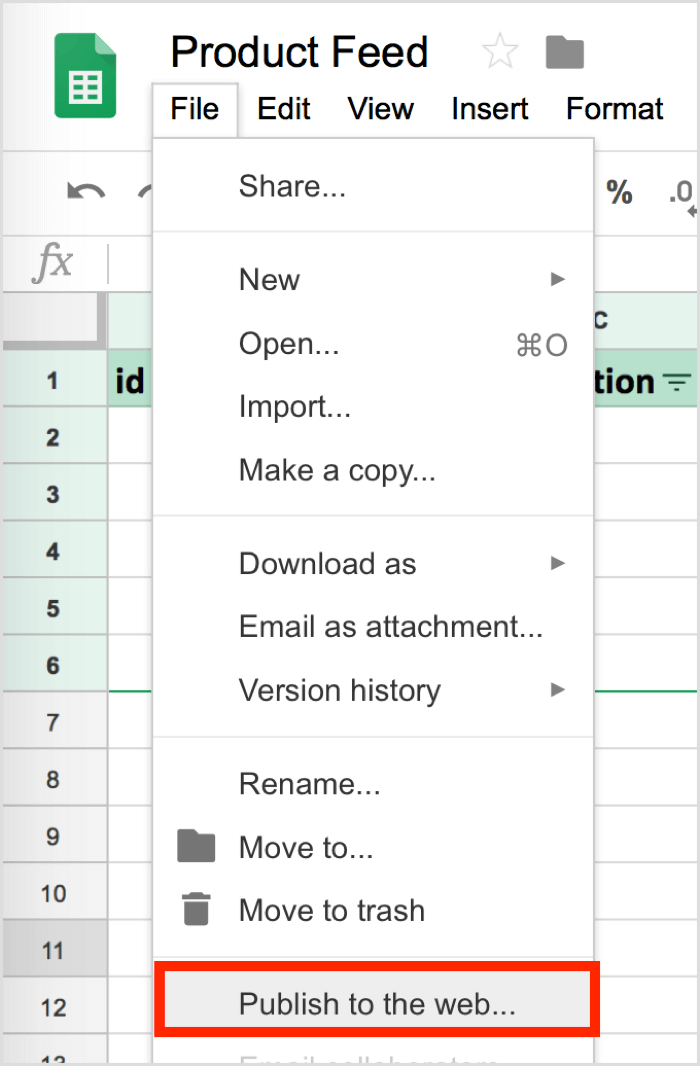
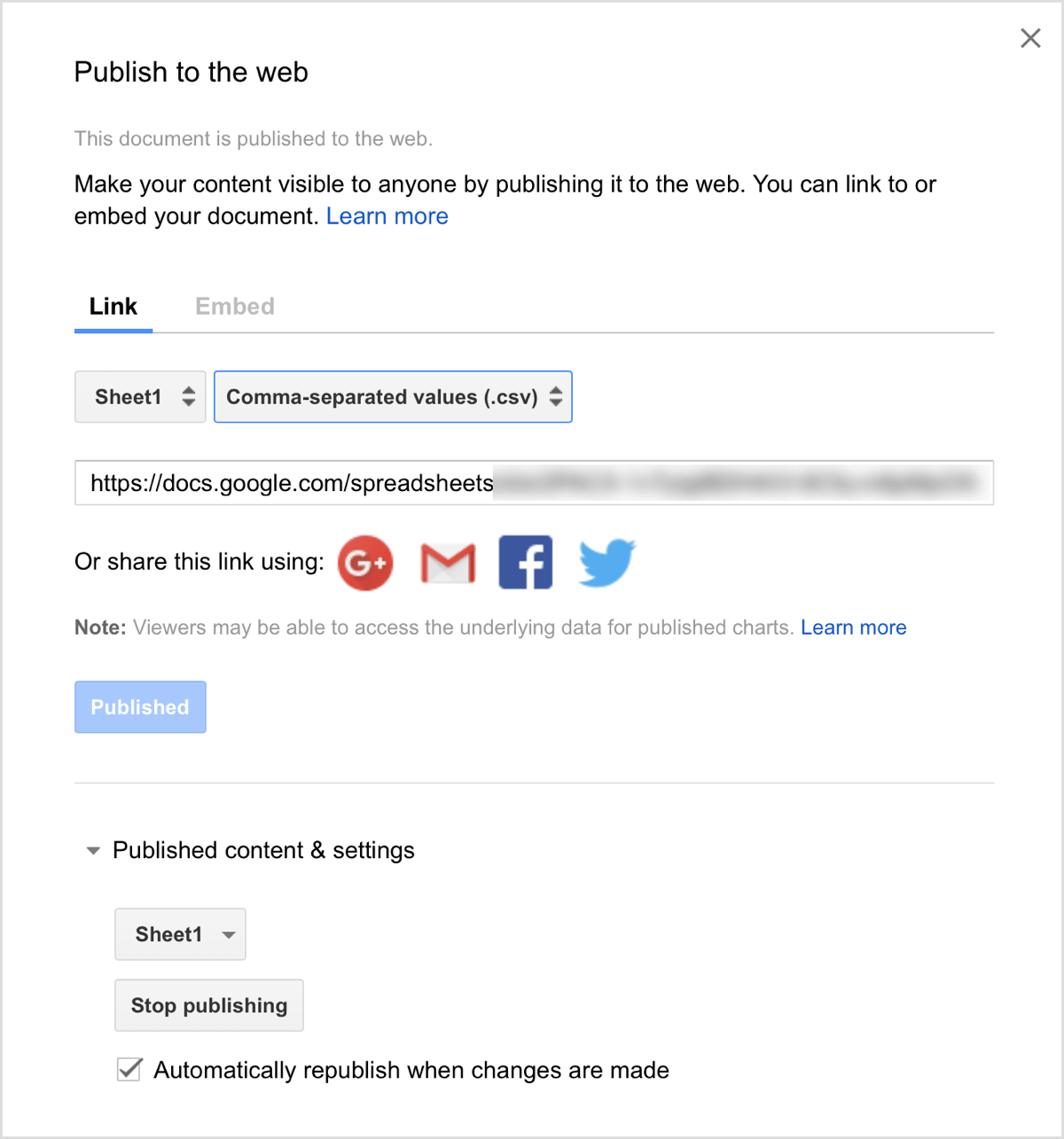
When you’re done creating your product feed file, you need to export it in CSV format. If you’re using Google Sheets, choose File > Publish to the Web.
In the “Publish to the Web” window, select the sheet you’re using as a feed, choose the Comma-Separated Values (.csv) option, and click Published. Then copy (and save) the link to the feed, which you’ll need for your product catalogue.

How to create a product catalogue
After you’ve set up your product feed, the next step to running Facebook Dynamic Ads is to create your product catalogue. Remember, the product catalogue is the container in which the product feed lives.
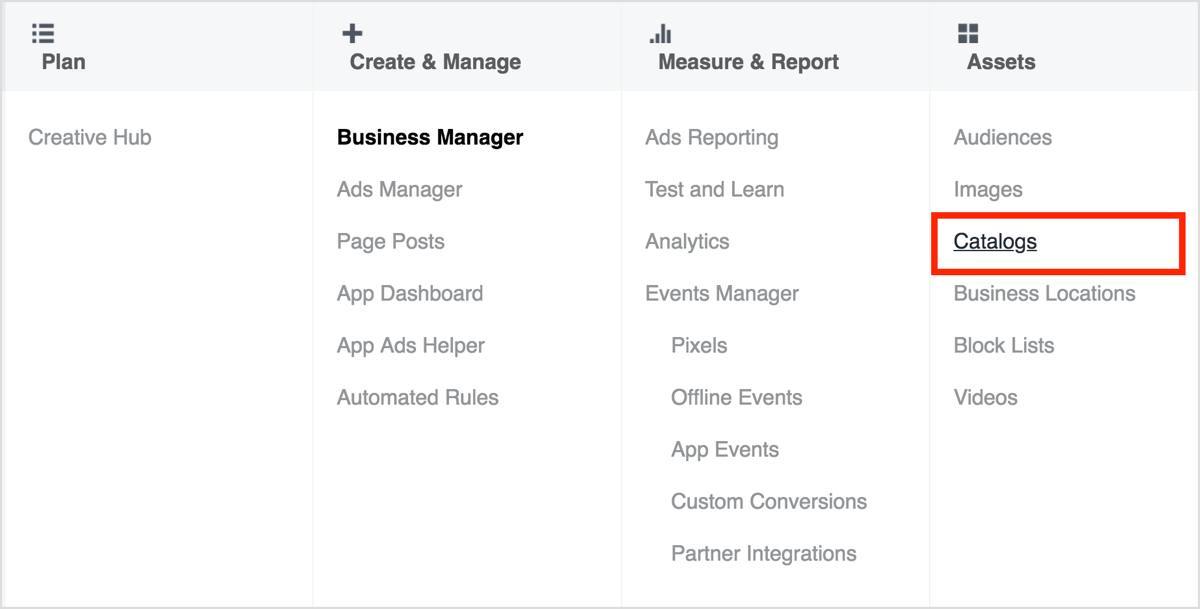
To access the Catalog Manager, open Business Manager and select Catalogues, or go directly to https://www.facebook.com/products.
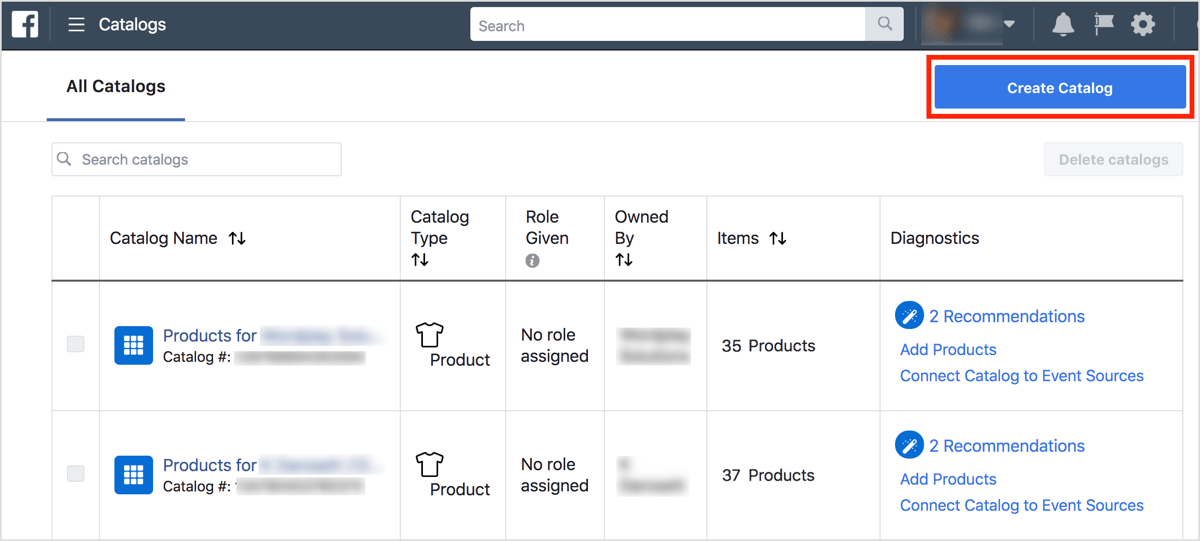
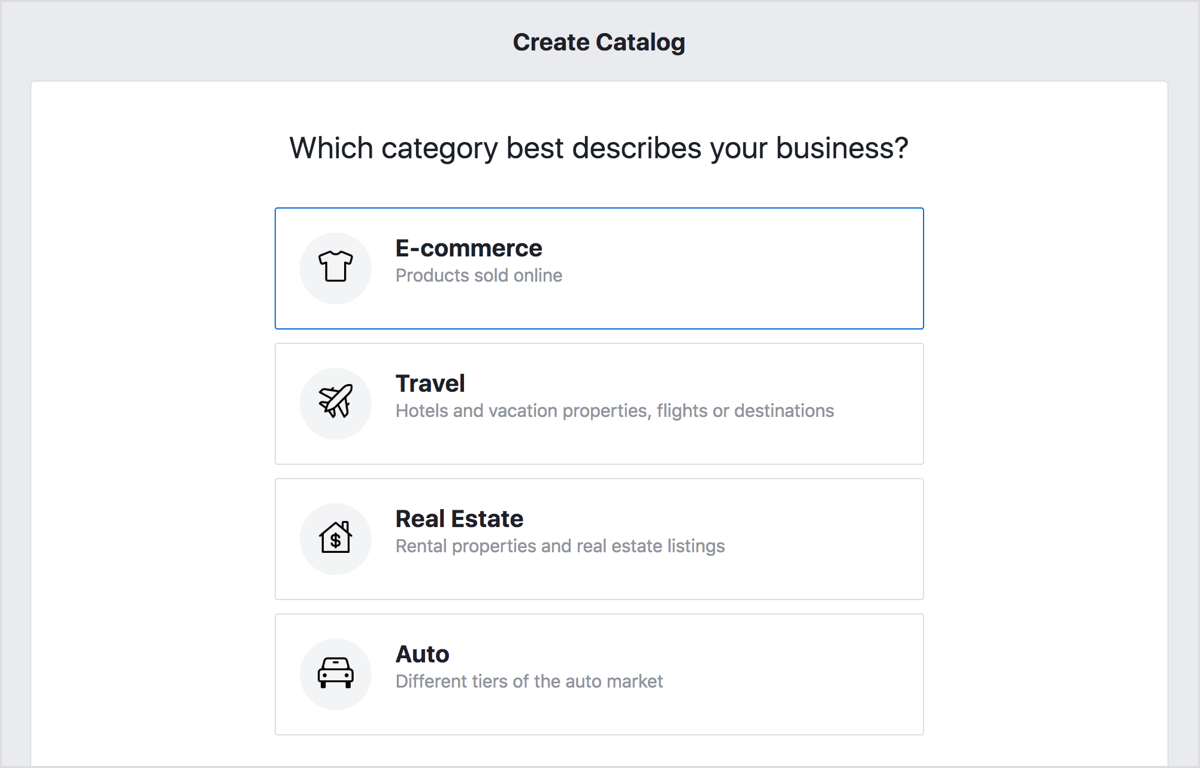
Next, click the Create Catalog button.
Then choose the E-commerce option and click Next.
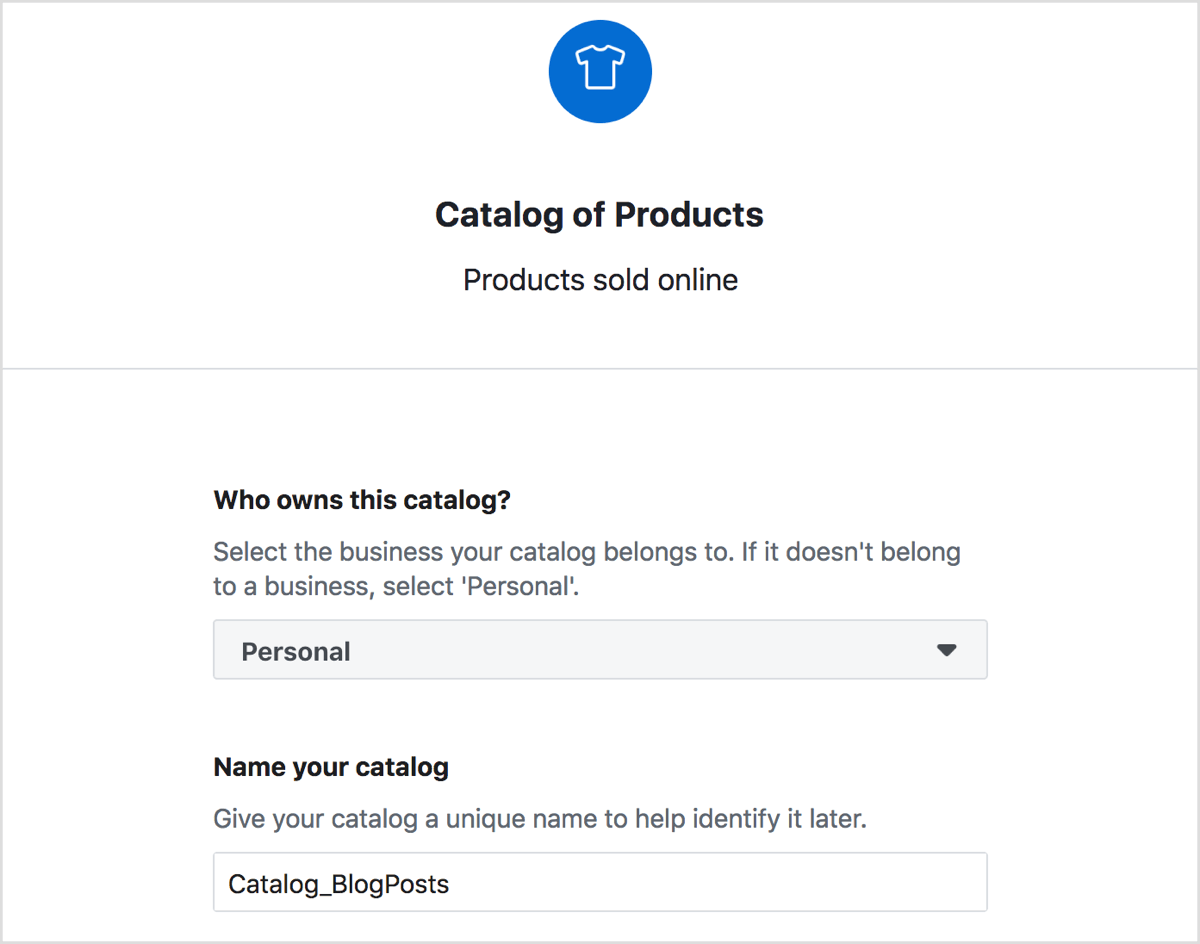
From the drop-down menu, choose the owner of the product catalogue. If it doesn’t belong to a business, select Personal. Then enter a descriptive name for it and click Create.
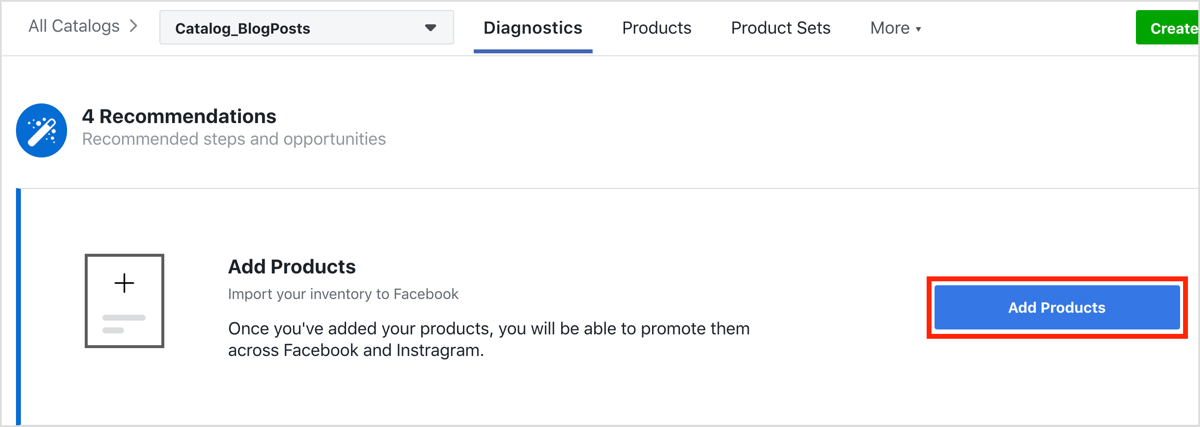
On the next screen, click View Catalog.
Now you’re prompted to add products. Click the Add Products button.
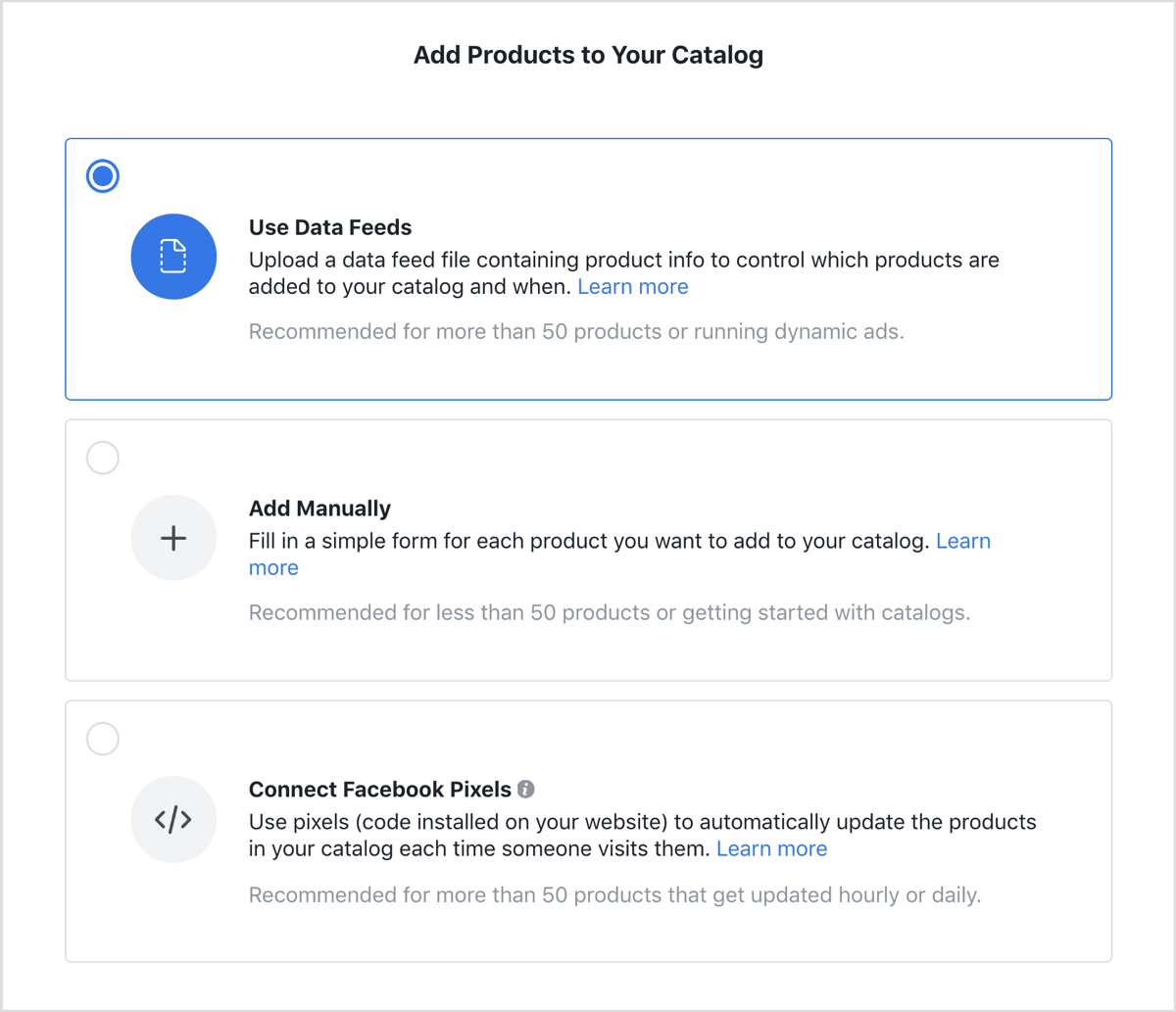
This is the part where you’ll connect the feed you created earlier. Here’s a brief rundown of your options:
- Use Data Feeds: Use this option if you have a product feed (which you just set up).
- Add Manually: This option is ideal if you have a small number of articles.
- Connect Facebook Pixels: This is a great way to create a catalogue if you have a lot of articles. When someone reads an article, the pixel fires and that article is added to your catalogue. This requires microdata tags implementation.
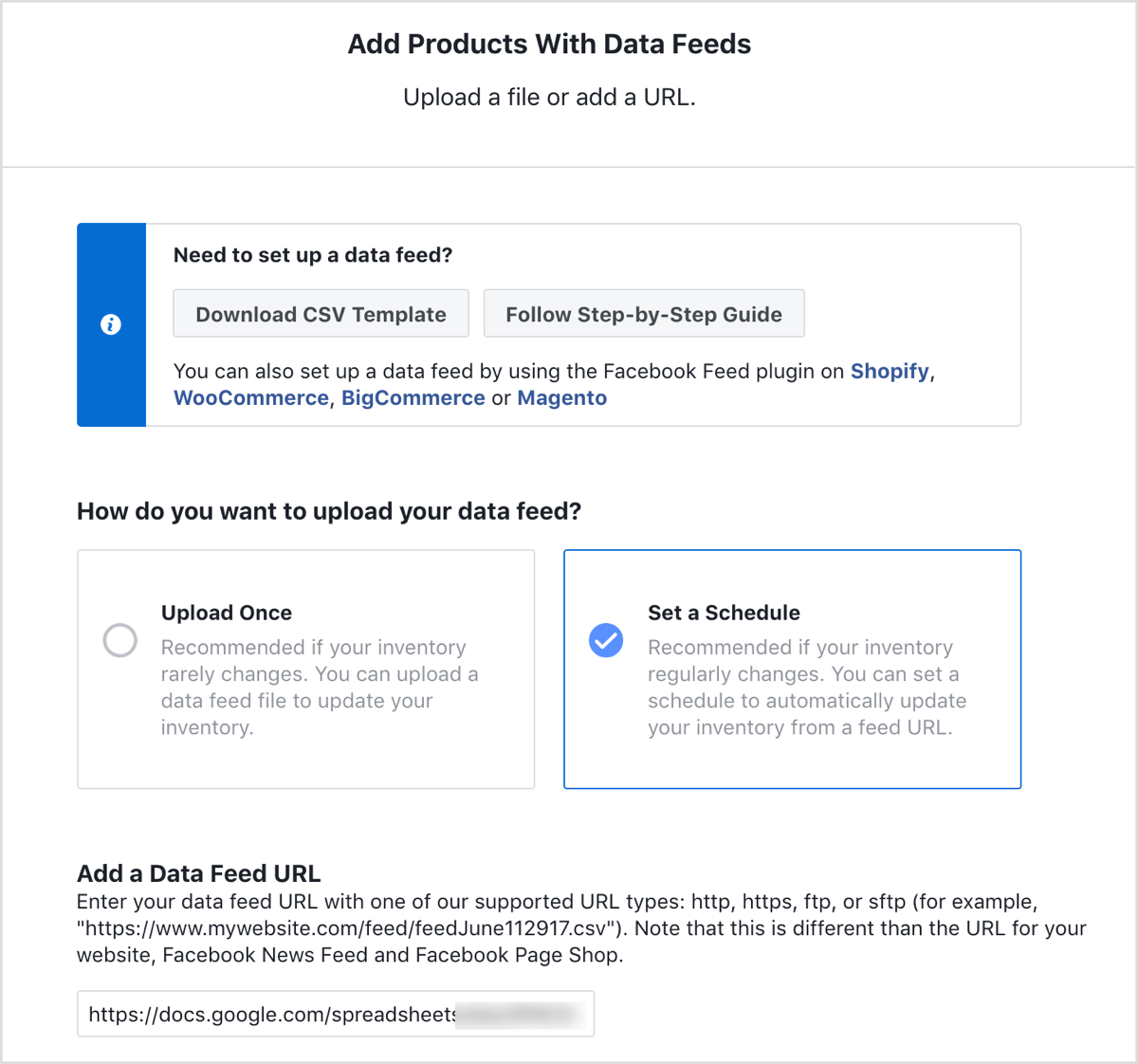
For this example, choose Use Data Feeds and click Next.

Now choose the Set a Schedule option so if you need to add any more articles to the feed (your Google sheet), it will be updated automatically.
Below that, add the URL of your published Google sheet. (This is the URL you copied earlier when you published your product feed.) Add your credentials if the file is password-protected.

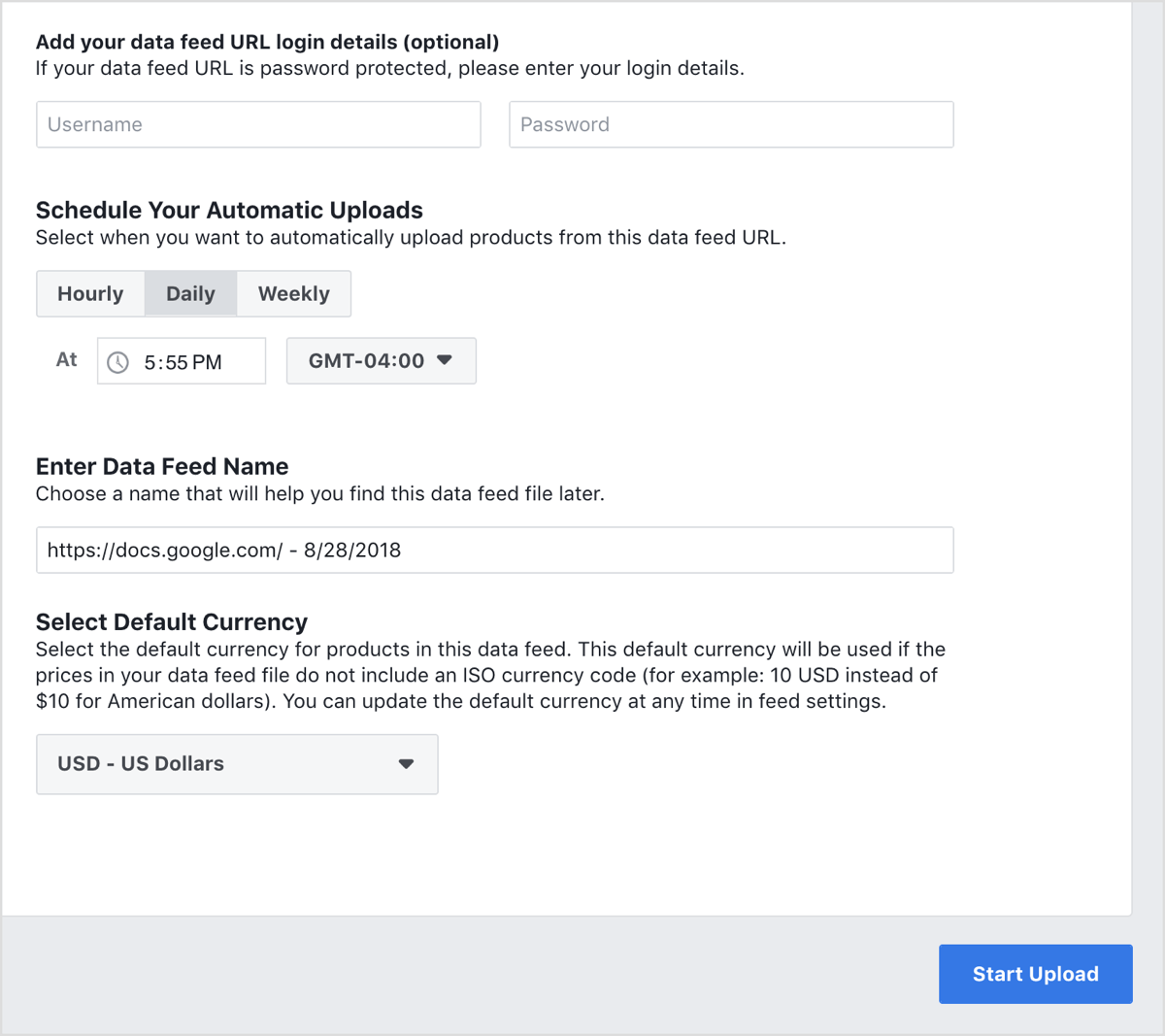
Then fill in the rest of the details and click Start Upload.

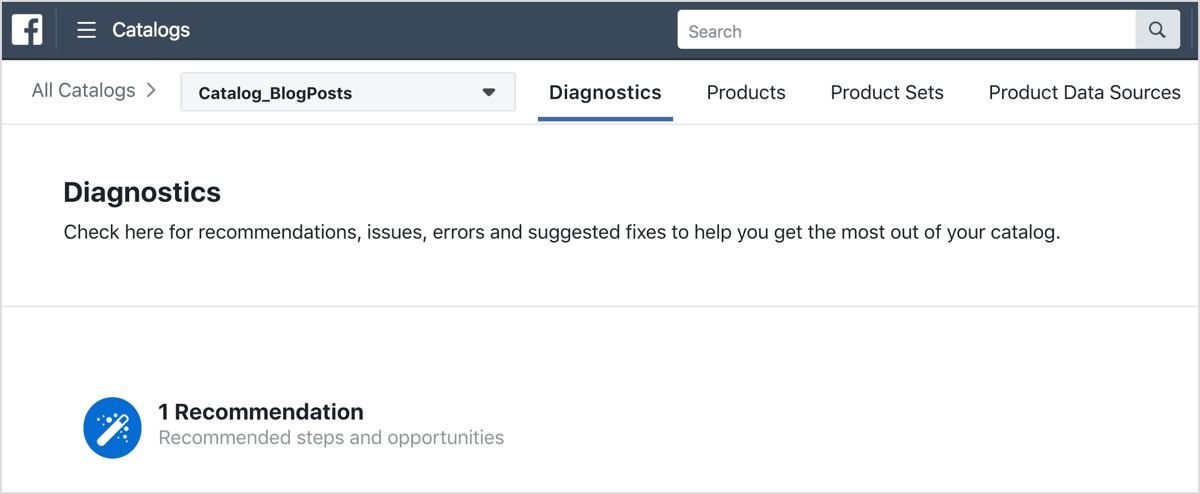
After you upload your feed, follow these steps to ensure the catalogue and feed are set up correctly:
First, open the Diagnostics tab to check for any issues you need to resolve.

Also, check the product details on the Products tab. Ensure that the products are as specified in the feed (price, image, etc.) and make changes if necessary. You can also add more products on this tab, as well as delete items from your feed or de-activate them from your campaign delivery.
Finally, connect your Facebook pixel to the catalogue. This is important because the pixel will help show more relevant articles to your audience.
How to set up a Facebook Dynamic Ads campaign to promote your content
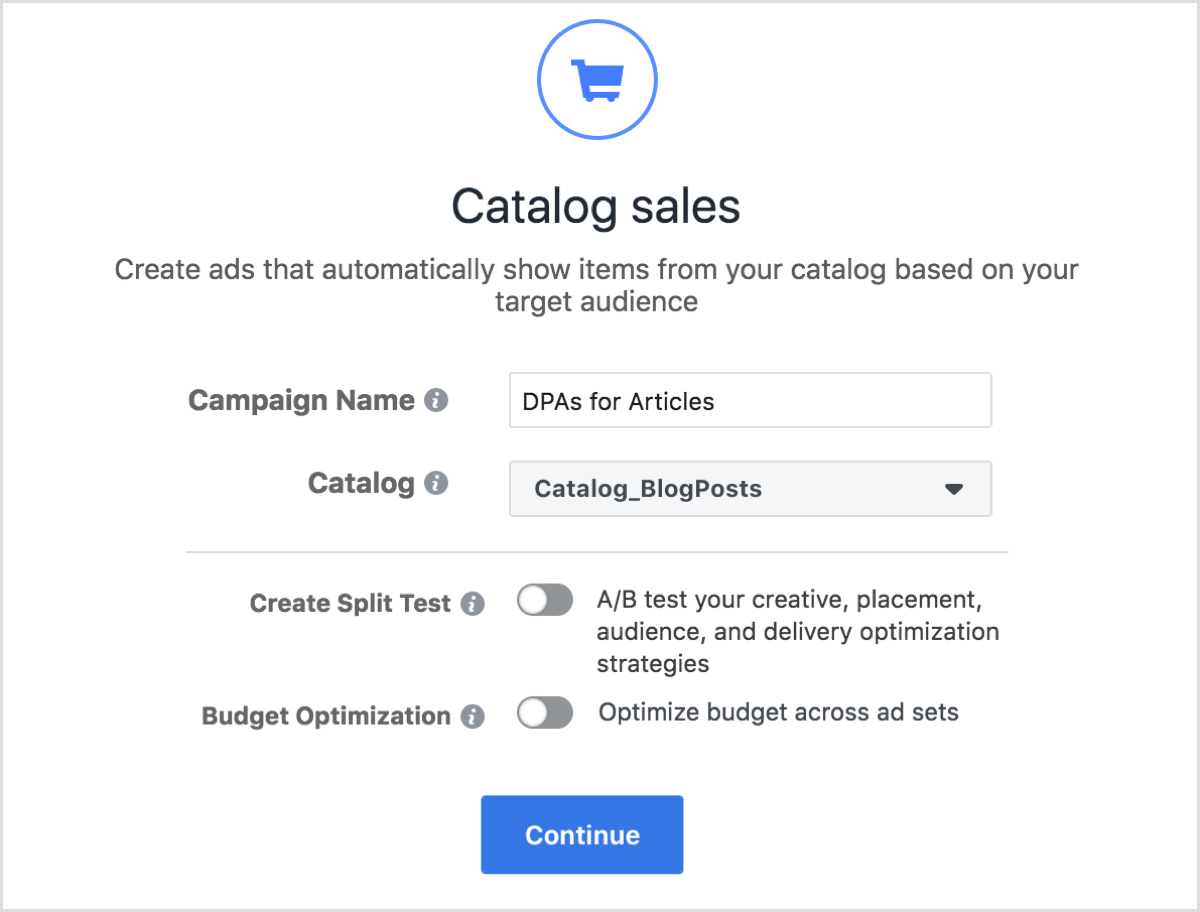
Now you’re ready to set up your Facebook Dynamic Ads. Create a new Facebook campaign in Ads Manager and select Catalogue Sales as your campaign objective.
Next, enter a campaign name, select your catalogue, and click Continue.
Create Your Ad Set
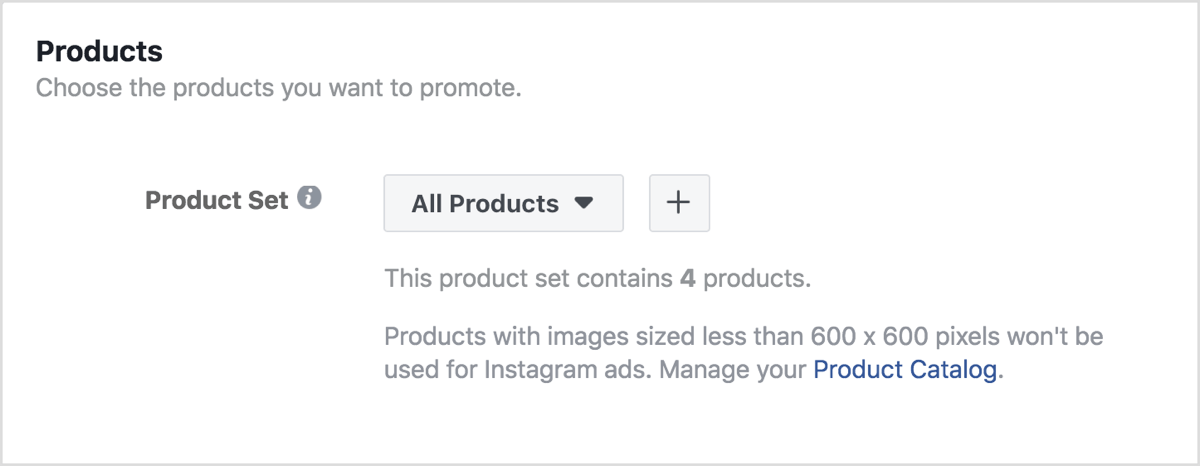
Now move on to the ad set level and make sure all of the products in your product catalogue are chosen to be displayed in your ads.
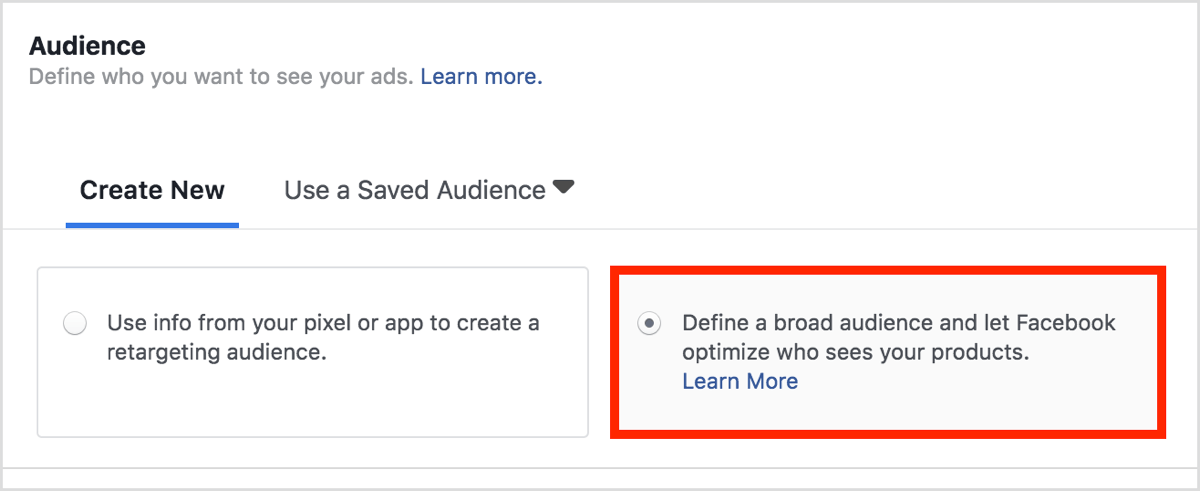
In the Audience section, choose “Define a Broad Audience and Let Facebook Optimize Who Sees Your Products” so you can reach new people and not existing blog visitors.
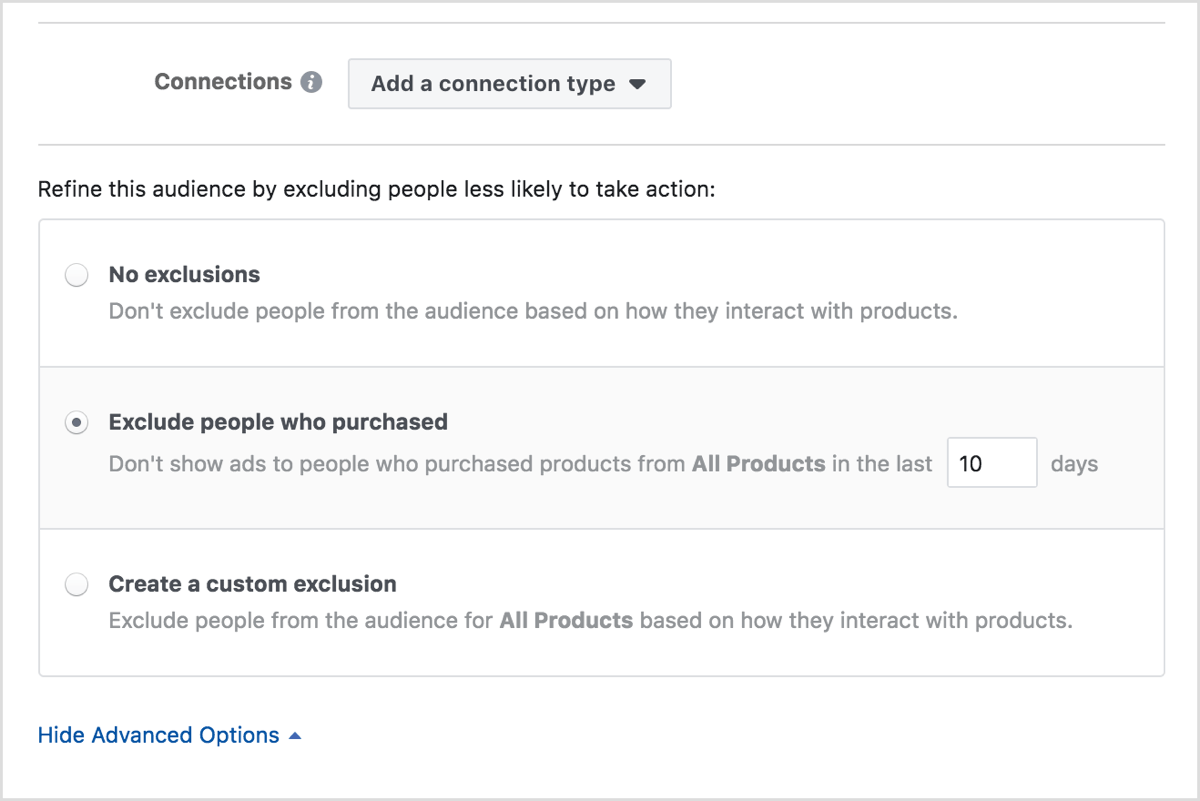
Scroll down below the Connections menu and click Show Advanced Options. You then see options that let you refine your audience to exclude people who are less likely to take action, such as someone who has already visited your blog.
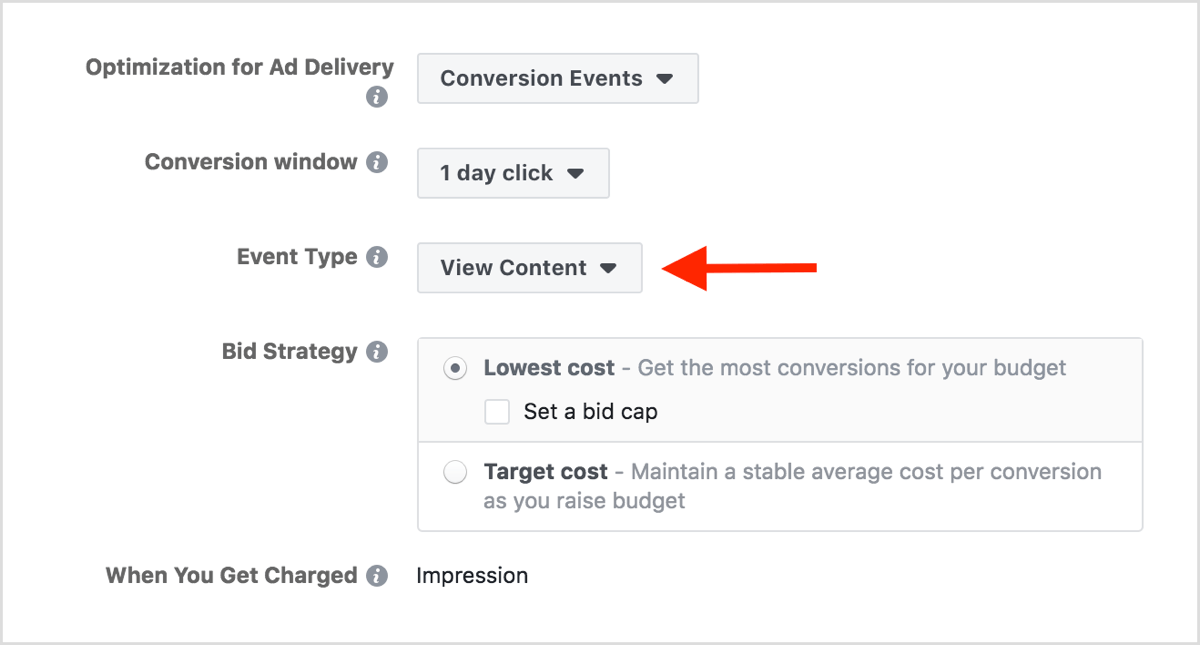
Continue with the rest of the ad set creation process as usual. One thing to pay attention to is the optimization event type. You want to optimize for View Content, the Facebook pixel event you created earlier.
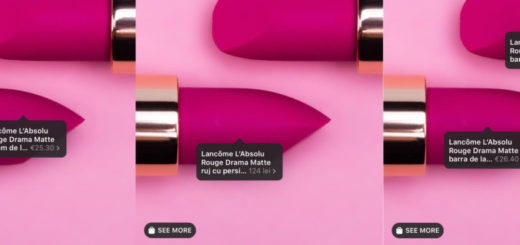
Select Your Ad Creative
Now move to the ad level and choose Single Image as the ad format. If you typically use landscape images in articles, single images will look great. You may need to make some changes if you want to use the carousel format.
Next, focus on your ad copy. The cool thing about using Facebook dynamic ads for your blog posts is that you don’t have to insert the article name, description, or other particulars. You can click the + button inside each box to pull a catalogue field from the Google sheet you created earlier.
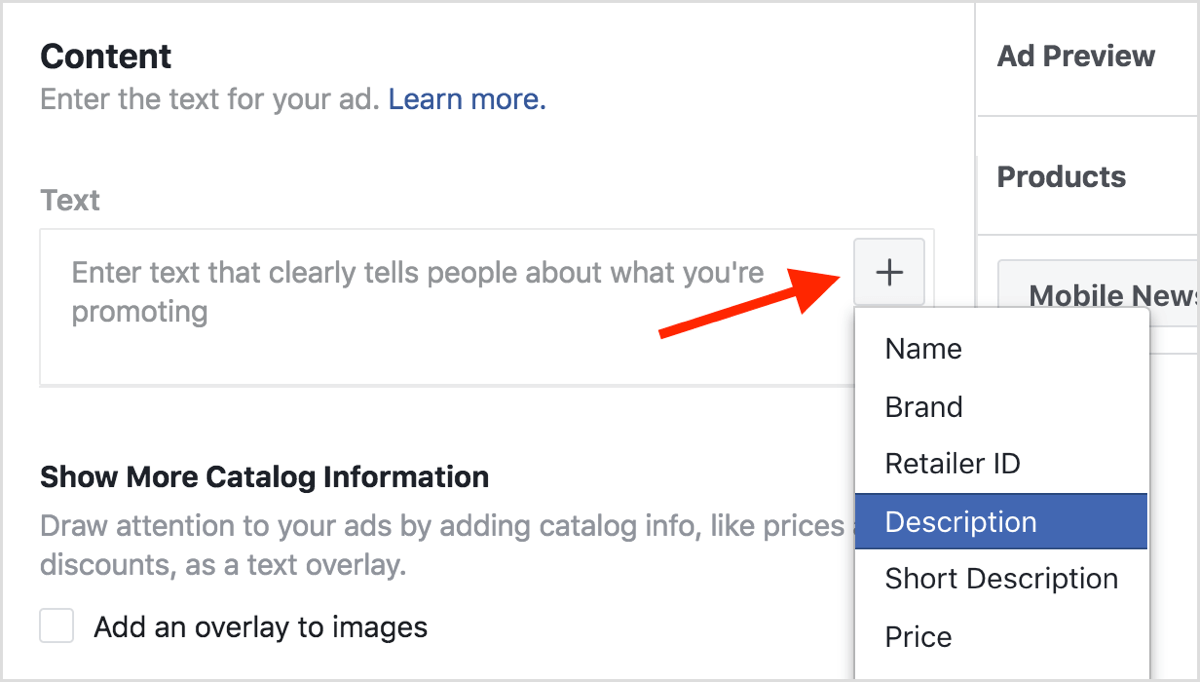
For instance, click the + button in the Text field and select Description from the drop-down list.
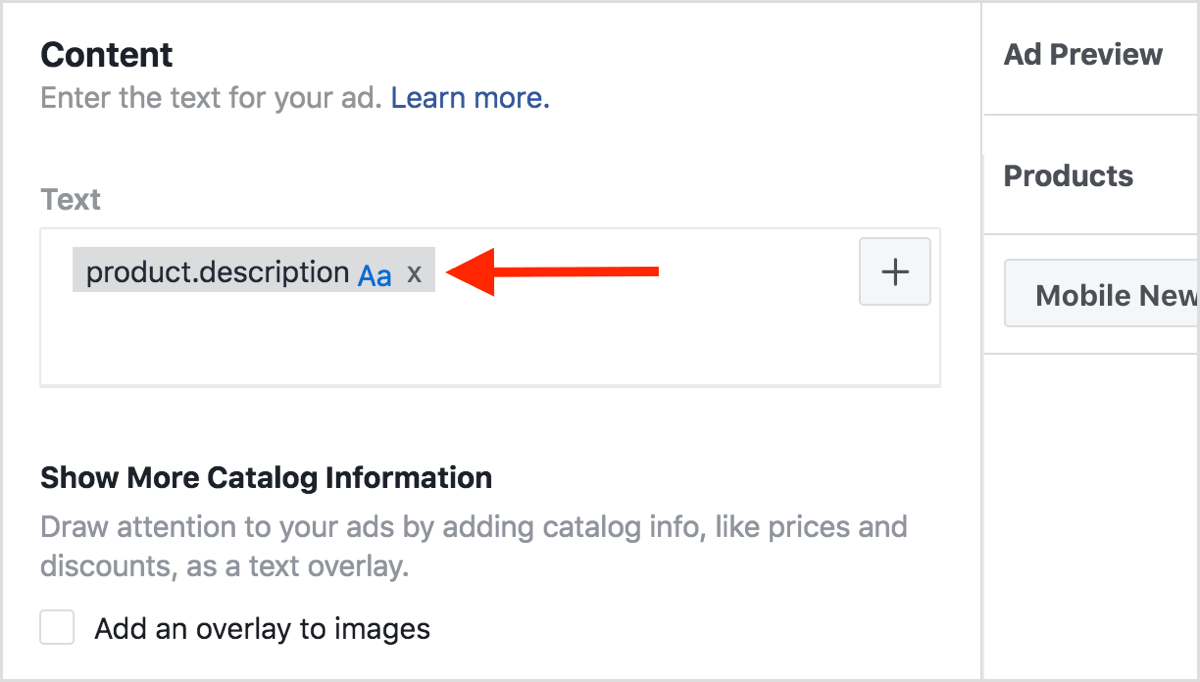
Facebook then adds the product.description tag to the Text field.
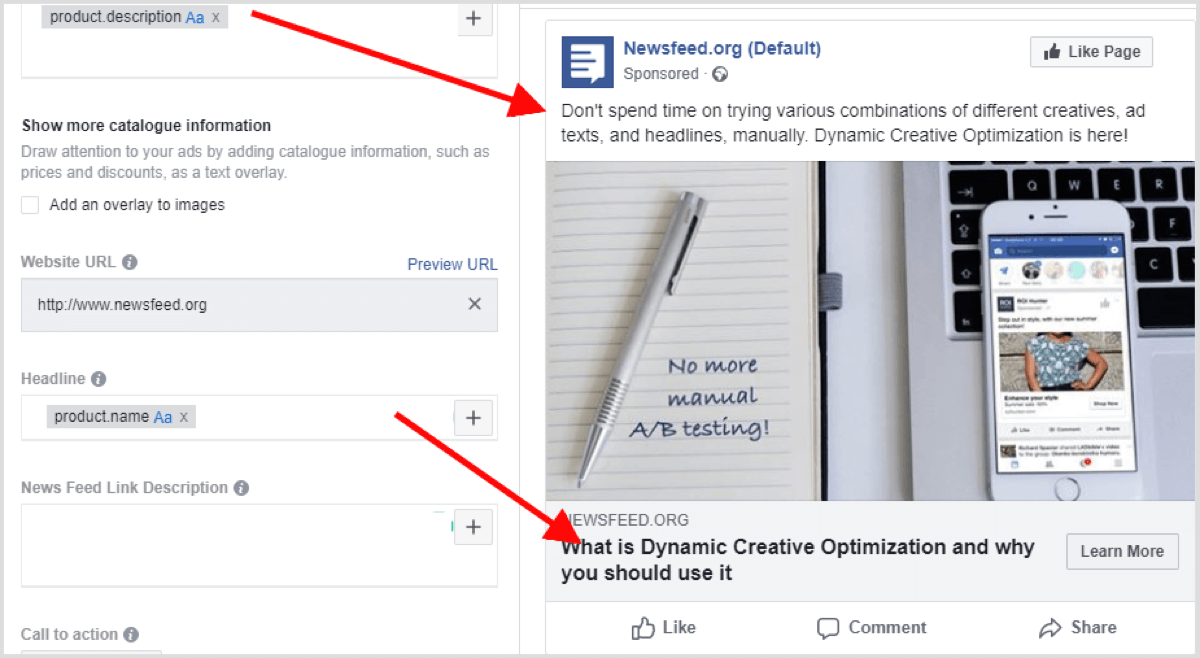
In the example below, I added the product.description tag to the Text field and the product.name tag to the Headline field. Facebook then pulls the data from the product catalog’s Description and Title fields, respectively.
And that’s it! Just click Confirm and you’ve successfully created your dynamic ad.
You may think: “But what about the other articles? Shouldn’t I create ads for those, too?” No, you don’t need to. That’s the beauty of Facebook dynamic ads! Instead of creating an individual ad for each article, you create an ad template that automatically uses images and details from your data feed for articles you want to promote.
Tip: From here, the possibilities are endless. You can create a template to style your images and make them more appealing. You can also add custom columns to your feed to use in your ads or create new product sets.
A version of this article was originally published on Social Media Examiner.